Summary Of Introduction's Tuto :(1)
Delivering Intents:
TYPES OF INTENTS:
INTENTFilters:
The components of Android Application:
1)Activity;2)Service:3)BroadCast Receiver; 4)Content Provider
1)Service Component:
2)Broadcast Receiver:
Intents vs. Broadcasts
– Starting an Activity with an Intent is a foreground
operation that modifies what the user is currently
interacting with.
– Broadcasting an Intent is a background operation
that the user is not normally aware of.
Manifest xml File:
=================================================================================================
Summary Android Emulator Tuto: (2)
Configure AVD Sample:
Moving Data, Enechid and Pictures to the Sdcard:
Container:
=================================
Summary Of Data/time /tabs(onglets) Tuto (7A):
Date:
Structure of a typical Android Application:
Delivering Intents:
Difference Between startActivity & startActivityForResult:
Context.startActivity() | Activity.startActivityForResult() |
to launch an activity | get an existing activity to do something new |
asynchronous | synchronously |
-Intent is passed to Context.startService()èinitiate a service
-Intenent can be passed to Context.bindService()èEstablish connexion(compenonent+target service).
TYPES OF INTENTS:
1)Explicit Intent:to start service+to launch a sister activity
2)Implicit Intent: to activate component in other applications.
INTENTFilters:
-intentFilter=Relation btween :Intent+Application.
è Has field named Categoryè to classify the action.
è Exemple: CATEGORY_LAUNCHER .==è Activity sould be visible in the home screen.
è Filter describe that the component is willing(prêt) to receive.
è <intent-filter>: defined in xml AndroidManifest.
The components of Android Application:
1)Activity;2)Service:3)BroadCast Receiver; 4)Content Provider1)Service Component:
-run in background+not interacting with the user+run in the main thread.
-in AndroidManifest it’s define by <service>
-Signature du class Service:public class Service1 extends Service implements Runnable {
-Ds onCreate : start the new Thread(this)
-Ds method Run : implement the service.
-Other Class extens Activity which is a driver of Service(create intent(this,Service*.class) and call startService)
2)Broadcast Receiver:
-Don’t have interface UI as Services.
-Receive or respond to a global event èExple:pohne rining,sms.
-In xml AndMfst : define in intentFilter : register & intents to receive by this register.
-onReceive:method of this component è pas des persistences de operations.
-if the BroadCast Receiver cannot support several code to execute, The code should initiate a service which will complete fonctionnalities.
sendBroadCast è onReceive
Intents vs. Broadcasts
| Starting an Activity with an Intent | Broadcasting an Intent |
| *is foreground operation | *is background operation |
operation that modifies what the user is currently
interacting with.
– Broadcasting an Intent is a background operation
that the user is not normally aware of.
-TYPES Of BROADCAST:
Normal (By sendBroadCast) | Ordered |
-Asychronous -receiver run in disorder | -sendOrderedBroadcast. -Delivre to one receiver at time. -Control order of receiver by => android:priority |
è often use a Service in conjunction with a BroadcastReceiver to keep the containing process
active for the entire time of your operation.
BroadCast Code Source Example : Click Here
3)Content providers: (Les fournisseurs de contenu)
BroadCast Code Source Example : Click Here
3)Content providers: (Les fournisseurs de contenu)
-Store+retrieve data.
-make accebile[data] to all Applications. è The only way to share dataè it’s th DATA LAYER.
-it provides data to an activity or a service.
-use data storage if data persistence is not required.
-The data model of Android:
*Content providers expose their data as a simple table on a database model.
* each row is a record
* and each column is data of a particular type & meaning.
Example Of Content Provider database:(Annuaire):
__
-data set of C.Provider defined by URI.
-all Uri start by :”content://”
-ContentResolver takes Uri as argument to define: provider+ table of the provider.
-To Query a Provider it should have:
1. id_provider(which is Uri)
2.name of fields
3.data types for those field
-to Query Record in provider:Add 4.ID_Record
èQuery return :Cursor
Manifest xml File:
Example Currency Converter:
=================================================================================================
Summary Android Emulator Tuto: (2)
Emulator Snippets:
Configure AVD Sample:
Create AVD with Cmd Line:
$android create avd -n <avd_name> -t <targetID> -c <size>[K|M]
Example :
$android create avd -n myAVD4SD1G -t 4 -c 1024M
Create SD Card:
mksdcard <size> <file>
Example:
//Creer SD Card
1$mksdcard 1024M c:/mysdcard.iso
2$emulator -sdcard c:\mysdcard.img
3$emulator -avd myAvdFile
Moving Data, Enechid and Pictures to the Sdcard:
Shell linux of Android:
$adb shell <cmd>
Exemple | |
adb shell ls (adb=Android Debug Bridge) REMARQUE:-There no cmd ‘cp’ after adb shell. -Instead of ‘cp ’ use ‘cat’: aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa $adb shell cat data/app/theInstalledApp.apk > cache/theInstalledApp.apk |
Commandes ADB
1. Get a list of all active emulators
$adb devices
2. Run adb application as follows:
$adb -s emulator-5554 shell
ds
To Move App in phone to Emulatorèfollow this steps:
1)$adb devices //make sure: if the phone is connected , Terminal show id of Phone.(soit id= HT845G)
2) $adb -s HT845G pull data/app/theInstalled.apk c:/theInstalled.apk
3) adb -s emulator-5554 install c:\theInstalledApp.apk
adb -s emulator-5554 uninstall data/app/theInstalled.apk
To Sending Text Messages to the Emulator
1. Start the emulator.
2. $c:> telnet localhost <id_of_emulator>
3. $sms send <Sender’s phone number> <text message>
Making a Voice Call to the Emulator
1 & 2 is the same compare to previous .
3. $gsm call <caller’s phone number>
==============================
Summary of Application’s Life Cycle Tuto(4)
Activities managed as in Stack(pile):
Some Components:
Types basic of layouts are 5:
Attaching Layouts to Java Code
Activities managed as in Stack(pile):
-Activity started placed on top of the stack(tête de la pile).
-Pressing in back button(retour) the next activity move up & becomes active.
1)Running Activity =è in foreground.
2)Paused Activity èlost focus but is visible to user.(can be killed by the system if low memory situations)
3)stopped Activity è obscured by another actv. à not visible to the user.
· Methodes Killable:
-onPause(), onStop(), and onDestroy()
-onPause nly garantis d’etre called before the process is killed(onStop&onDestroy may be)
èUse onPause to the persistence data(editing of users…)
Preferences: (mechanism to store&retrieve key-value pairs of primitives data types)
- Context.getSharedPreferences()==to read and write values.
- Activity.getPreferences()=instance of preference.(but cannot share preference unless assign name to it.
-Cannot share preference across(entre) apllications.
View Class:
-ViewGroup=base class of layouts
-Views in Windows arranged in a single tree.
-Methods:1)set Properties;2)set focus; 3)set up listners;4)set visibility…
-Type of layouts:
Some Components:
1. AutoCompleteTextView=EditText with suggestions when write onkey.
UI Graphic layout : 1)By ADT eclipse ; 2)DroidDraw;3) Asset Studio
- HierarchyViewer.bat =(in /sdk/tools/*) utilisty display the hierarchy of current device.
Summary of Basic XML Layouts Tuto(5)
Types basic of layouts are 5:
1.Frame:blank space in screen
2. Linear,:align chifren views in same orientation(Ver,HORZ) by (android:orientation)
3. Relative, :lets child views specify their position relative to the parent view or to each other.
Example : android:layout_toLeftOf=“@+id/my_button" (left %button my_button)
android:layout_below="@+id/label" (below=au dessous)
android:layout_alignParentRight="true" (aligned to right % parent view)
android:layout_alignTop="@+id/ok“ (aligned % Y)
4.Table: positions into rows & colonne(<TableRow>:define single row in the table)
Exple: <TableRow></TableRow><TableRow></TableRow> è2lignes
5. Absolute:With x & y coordennates
Attaching Layouts to Java Code
-setContentView(R.layout.main);
-Button btn = (Button) findViewById(R.id.myButton);
Widgets Samples:
1)Button:
<Button
android:id="@+id/btnExitApp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
android:layout_marginLeft="5px"
android:text="Exit Application"
android:textSize="16sp"
android:textStyle="bold"
android:gravity="center"
android:layout_gravity="center_horizontal"
>
</Button>
Manage listener of 2 buttons:
2) ImageView and ImageButton(subclass of ImageView)
3)EditText : (Extension of textView):
To set Text by Default è android:hint=”<text_par_defaut>”
4)RadioButton:
-toggle() èselect radio
-RadioGroupin Xml:
<RadioGroup> <RadioButton>..</RadioButton>…<RadioButton>..</RadioButton> </RadioGroup>
Container:
The simplest layout is frame layout.
Summary of Selection Widgets Tuto(6)
*ListBox Example:
A)Layout XML:
<ListView android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content" ></ListView>
B) Activity Code :
|
Summary Of Data/time /tabs(onglets) Tuto (7A):
Date:
-Two widgets for Date :
1)DatePicker
2)TimePicker.
1)DatePicker
2)TimePicker.
1)DatePicker:year,month(0-11),day.
2)TimePicker : hours(0-23);minutes(0-59) . AM/PM with toggle
==> Listners:OnTimeChangedListener ; OnTimeSetListener .=>to notify.
Tabs(Onglets)
TO select aTab:
Listner of onglets:
.
.
.
.
.
TXTBOX:
Close SoftKeyboard Window / Hide SoftKeyboard
Summary Content Provider Tuto (Last)
To Write a Content Provider:
1. Plan your database, URIs, column names, and so on, and create a metadata class
that defines constants for all of these metadata elements.
2. Extend the abstract class ContentProvider.
3. Implement these methods: query, insert, update, delete, and getType.
4. Register the provider in the manifest file.
3) DigitalClock
4)AnalogClock
Tabs(Onglets)
With Tab Widget:
1. TabHost =the main container for the tab (include TabWidget+FrameLAyout)
2. TabWidget=the row of tab buttons(where we click to change the onglet)
3. FrameLayout is the container for the tab .
Exemple:
<TabHost android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<FrameLayout
HYPERLINK "mailto: android:id="@android:id/tabcontent" android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingTop="62px">
<!-- PUT HERE FrameLayout1(can you use include tag or define a component ) -->
<!-- PUT HERE FrameLayout2 -->
</FrameLayout>
in FrameLayout(i ) make :
1)Component (Button,..) or(FrameLayout:arround component with <Framelayout> is optionally.
2) Include other layout ; for example,if we have the name of the layout to include is"scree2.xml": <include layout="@layout/screen2" /> it should be arround by <FrameLayout>
TO select aTab:
1)method1: tabs.setCurrentTab(<numero>) ; //strat by 0
2)method 2:tabs.setCurrentTabByTag(<name_onglet>)
Listner of onglets:
-tabs.setOnTabChangedListener (implement the method onTabChanged.
Date&Time Code Source Example :
A)Layout XML File:
T
<Button
android:id="@+id/widget42"
android:layout_width="284dp"
android:layout_height="wrap_content"
android:layout_x="8dp"
android:layout_y="83dp"
android:text="Set Date" />
<Button
android:id="@+id/widget43"
android:layout_width="288dp"
android:layout_height="wrap_content"
android:layout_x="6dp"
android:layout_y="143dp"
android:text="Set Time" />
<TextView
android:id="@+id/widget44"
android:layout_width="292dp"
android:layout_height="62dp"
android:layout_x="12dp"
android:layout_y="14dp"
android:background="#ff7797ce"
android:text="TextView" />
B)Activity Code:
C)Result: |
SlidingDrawer :
-cache le contenu hors de l'écran.
-allows user to drag ahandle to bring the content on screen.
==> SlidingDrawer= define the id of the handle + the content:
That Meaning :When I click On "The "Handle" ,"the Content" will appear
handle | small graphic ==> indicate opening/closing ctrl |
content | type of container holding(as GridView) |
SlidingDraw.animateClose(); //cacher le slidingDraw
.
.
.
.
.
Tabs(Onglets) Code Source Example :
A)Activity Code File:
package slm.Abdennour.android.formation; |
B)Layout XML File:
Main.xml include screen2.xml
Layout OF Tab(0) (layout/main.xml) | Layout Of Tab(1) (layout/screen2.xml) |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabHost android:id="@+id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingTop="62px" > <AnalogClock android:id="@+id/tab1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_centerHorizontal="true" /> <FrameLayout android:id="@+id/tab2" android:layout_width="fill_parent" android:layout_height="fill_parent" > <include layout="@layout/screen2" /> </FrameLayout> </FrameLayout> </TabHost> </LinearLayout> | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/tab2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/caption1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000ff" android:text="Person Name" android:textSize="20px" > </TextView> <EditText android:id="@+id/txtPerson" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="txtPerson" android:textSize="18sp" > </EditText> <Button android:id="@+id/btnGo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Go" > </Button> </LinearLayout> |
C)Structure Of Project:
D)Result:
Slidingdraw Code Source Example :
A)Activity Code File:
|
B)Layout XML Code File:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FF4444CC" >
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:content="@+id/content"
android:handle="@+id/handle" >
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff006666"
android:orientation="vertical" >
<TextView
android:id="@+id/label1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ff006666"
android:text="Line 1"
android:textSize="22sp" />
<TextView
android:id="@+id/label2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ff669900"
android:text="Line 2"
android:textSize="22sp" />
<TextView
android:id="@+id/label3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ff0000cc"
android:text="Line 3"
android:textSize="22sp" />
<TextView
android:id="@+id/filler1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="6sp" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4px"
android:text=" btn1 - time? " />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4px"
android:text=" btn2 - close " />
</LinearLayout>
</SlidingDrawer>
</RelativeLayout>
Summary Of Hard & Soft Keyboards :(7B)
Structure of a typical Android Application:
IMF=Input Method Framework.
==> IFM arbitrate the interaction between applications and the current input method chosen by the user.
IMF=know with conscience the hardware and its actual state.
IME=Input Method Editor=Clavier virtuelle.
Selon le type de TextEditor , Clavier viruel affiche les caracters appropies(Si int =>affiche les chiffres , Si String=>Afficher les alphabets)
<==LE type de TextEditor se fait par:android:inputType=“...” ou editTextBox.setRawInputType(int)
To use more then one type for EditorText , use pipe | to define it :
==>Example:android:text="inputType: text|textCapWords"
Avec prgmmation :android.text.InputType.*
TXTBOX:
-to disable the action of Clavier virtuel ==>txtBox.setInputType( InputType.TYPE_NULL ); //with txtBox is an EditText box.
-
Listener of txbox==>txtBox.setOnTouchListener(*)
Close SoftKeyboard Window / Hide SoftKeyboard
1)To Close it ::::InputMethodManager imm =
(InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow (theEditTextField.getWindowToken(), 0);
2)To hide it:::::the method onTouch of TouchListener should return true(cad: we have consumed the event without need to keyboard)
TextWatcher:is used to instead the keyListener beacause peut etre ne fonctionne pas avec le clavier virtuel.
==>public void afterTextChanged (Editable theWatchedText).
======================================================Summary Of Menus's Tuto :(8)
there are two types: 1)Options MEnu 2)Context Menu MENU contein : 1. Text 2. Icons 3. Radio Buttons 4. Check Boxes 5. Sub-menus 6. Short-cut keys STEP1: -registerForContextMenu(editorText1); =>method to register an individual context menu for this view only(editorText1) -populateMyFirstMenu(menu); ==>only one Option menu per activity STEP2 : Methods related to Menu :1)onCreateOptionsMenu(Menu menu) => set the option menu for the current activity 2) onCreateContextMenu(ContextMenu m, View v,ContextMenuInfo menuInf) ------ 3) boolean onContextItemSelected(MenuItem item) => called whenever an item in your context menu is selected 4) boolean onOptionsItemSelected(MenuItem item) =>called whenever an item in your options menu is selected => detect what view is calling(by test of v.getId()==?) and create its context menu. Arguments of menu.add:(with menu is a type of Menumenu.add(groupId, optionId, order, title) ==> Exemple::::menu.add(groupId, 1, 1, "10 points"); Methods sur ItemMenu: item.getId. item.setIcon(R.drawable.uno); (cad il ya icone (uno.png)ds le chemin:android-sdk-*\platforms\android-*\data\res\drawable) item1.setShortcut('1', '1'); =>raccourcis utilisant keyboard-keypad SubMenu:-Ceate by ==> menu.addSubMenu (==menu.add in arguments) -setHeaderIcon -.setIcon(R.drawbla.ic_toumi) subMenu.add==> Ajouter the items.
|
Summary Of Fonts's Tuto :(9)
There are by default three fonts in android : sans >serif>monospaced -To Add Font in the Application: 1)create folder /fonts in /assets 2)copy fonts into this folder 3)by java code, bind the font with the UI widget Example : -If We have a TextView named tvCustom : THen
|
-Android Browser is based on webkit. WebView=to host pages of browser. -App uses WebView must request permission.web ==>(Ds manifest XML) before<application>: <uses-permission android:name="android.permission.INTERNET" /> -myWebView.setSettings().setJavaScriptEnabled(true); ==>Enable JavaScript -myWevView.loadUrl("http://**" =>load url -myWebView.loadData("<h1>Esselem</h1>", mimeType, encoding) =>Ecrire code HTML directement ds le browser. -Code HTML of GoogleMAp: String aGoogleMap = "<img src=\"http://maps.googleapis.com/maps/api/" + "staticmap?center=41.5020952,-81.6789717&zoom=14&size=300x300&sensor=false\"> " Combining HTML + JAVASCRIPT + ANDROIDbrowser.addJavaScriptToInterface(<nom_interface>,"<nom_method_js>");
|
|
C)Manifest XML File:<uses-permission android:name="android.permission.INTERNET" />
<application <uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> Summary Of -There are two :
1)AlertDialog.
2)Toast.
1)AlertDialog :
-oBscures the underlying view
-does not an inputBox (as .NET) .
-not stop the main thread.
AlertDialog myDial= new AlertDialog.Builder(this)
.setTitle("T...r") .setMessage(" ....t?") .setIcon(R.drawable.ic_buzz)
.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//CODE
}
})
.setNeutralButton( ...)// setNeutralButton
.setNegativeButton(...)// setNegativeButton
.create();
myDial.show();
2)Toast:
They never receive focus
Toast.makeText ( context, message, duration ).show();
Toast.makeText ( <view_environement>, message, <LONG|SHORT|1> ).show();
-Two types of context:
a)Activity:passed to class & methods needed context
b)Application.
-Change the placement of a Toast :
1)void setGravity (int gravity, int xOffset, int yOffset)
==>gravity: Overall (Global)placement.(Gravity.TOP,Gravity.BOTTOM,….)
==>xOffset €[-160,160]
==>yOffSet€[-240,240]
2)void setMargin (float horizontalMargin, float verticalMargin)
==>horizontalMargin €[-50,50]
==>verticalMargin€[-50,50]
=====> centre =>(0,0)
-Custom Toast:
-Custom Combination between /color/shape/text/background/ By Toast:
Setps:
1. Define the XML layout of the new custom view
2. Make sure there is a TextView named: text
3. Additionally you could attach an android: background to the TextView.
4. The background could be a figure (such as a .png file) or an XML defined shape (see next example).
Les principes instructions:
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.my_toast_layout, (ViewGroup) findViewById(R.id.my_toast_layout_root));
public View inflate (int resource, ViewGroup root) //to inflate(gonfler) a new view hierarchy
===resource:ID of XML layout resource to load,
- using layout inflation we may draw a new Hierarchy on top of the existing screen.
|
package slm.Abdennour.android.formation; |
C)Result:2.Toast Position Code Source Example :
2.Toast Position Code Source Example :A)Layout XML File:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myTableLayout" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff0000ff" android:orientation="vertical" android:stretchColumns="1,2" >
<TableRow android:id="@+id/myRow1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" >
<TextView android:id="@+id/myCaption" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_span="2" android:background="#ff009999" android:gravity="center" android:text="Testing Toast - Gravity.CENTER 320x480 pixels" android:textSize="20sp" > </TextView> </TableRow>
<TableRow android:id="@+id/myRow1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000ff" android:orientation="horizontal" android:padding="10px" >
<TextView android:id="@+id/xLabel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" X offset: " android:textSize="18sp" > </TextView>
<EditText android:id="@+id/xBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="numberSigned" android:text="0" android:textSize="18sp" > </EditText> </TableRow>
<TableRow android:id="@+id/myRow2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000ff" android:orientation="horizontal" android:padding="10px" >
<TextView android:id="@+id/yLabel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" Y offset: " android:textSize="18sp" > </TextView>
<EditText android:id="@+id/yBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="numberSigned" android:text="0" android:textSize="18sp" > </EditText> </TableRow>
<TableRow android:id="@+id/myRow3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000ff" android:orientation="horizontal" android:padding="10px" >
<Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_span="2" android:text=" Show Toast " > </Button> </TableRow>
</TableLayout>B)Activity File: package slm.Abdennour.android.formation.toastposition; |
C)Result
3.Custom Toast (Toast Fancy)Code Source Example :
3.Custom Toast (Toast Fancy)Code Source Example :A)Layout XML File:Layout Xml(layout/main.xml) | Layout Xml(layout/my_toast_layout.xml) |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#777" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text=""Testing Custom TOAST"" /> <Button android:id="@+id/btnShowToast" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" Show Custom - Normal Toast " > </Button> </LinearLayout> | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/my_toast_layout_root" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:padding="10dp" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/my_broder" android:padding="20dp" > </TextView> </LinearLayout> |
*Custom Drawable(res/drawable/my_border.xml):<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="2dp" android:color="#ffffff00" />
<solid android:color="#ff990000" />
<padding android:left="10dp" android:top="4dp" android:right="10dp"
android:bottom="4dp" />
<corners android:radius="15dp" />
</shape>B)Activity File: |
C)Result
Summary Of Intents's Tutos :(12)
-Activity.setContentView (...) la méthode pour exposer (généralement) un interface utilisateur unique -exchanges between activities are DATA & ACTIONS. -Moving from Activity A to Activity B ,=>Exexute an intent in A. -Interaction between Activities is in asynchronous mode. -Agruments of Intents(the principals): 1)data:expressed as URI , expleN°Mobile to be called (tel:// , http:// , 2)Action:exple=ACTION_VIEW, ACTION_EDIT, ACTION_MAIN,user‐createdactivity. EXEMPLES OF ACTION/DATA:
ACTIONS STANDARS: Intent myActivity2 = new Intent (Intent. ACTION_DIAL, Uri.parse( "tel:555-1234")); Secondary Attributes:Secondary Attributes={Extras,Type,Category,Components myIntent.putExtrar(…., <secondary_attirbute>); With secondaryAttribute =extras.. Built‐in Standard Broadcast Actions:Def:Actions used by intents for receiving broadcasts -We have soit : registerReceiver(BroadcastReceiver, IntentFilter) , or soit : <receiver> tag in manisfestXML Calling Immediatilly: Needs Permission: <uses‐permission android:name="android.permission.CALL_PHONE" /> retreive the result of the Intent when it finish:Use :startActivityForResult ( Intent, requestCodeID ) ===>requestCodeID=id of call(chosen arbitary) -Pour capter le resultat , Placer un listener: onActivityResult ( requestCodeID(int), resultCode(int), Intent ) -Avant que l'intent termine l'excution ,elle peut appeller setResult (resultCode) as signal to parent activity ===>Exple of Standard ResultCodes={Activity.RESULT_CANCELED, Activity.RESULT_OK}. If Child Activity(=intent) is crashed(failed) ==> Parent Activity receive resultCode= RESULT_CANCELED Part2:Intent : the IPC expressions actual parameter list, and formal parameter list are used to designated the signature of particpating arguments, and the currently supplied data. Android Bundle container -mechanism used to pass data between activities. Type Bundle is a collection of <name, value> pairs. ==>Store Bundle=>Bundle myBundle = new Bundle(); myBundle.putDouble ( " var1 " , 3.1415); ==>Retreive Bundle=>Double v1 = myBundle.getDouble( " var1 " ); Example:
Bundling Complex Objects:Person p1 = new Person("3bdennour", "GL4"); myData.putSerializable("person", p1); ====================
|
|
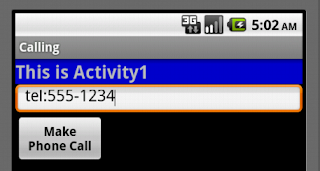
intent Make Call Code Source Example :
intent Make Call Code Source Example :A)Layout XML File:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" >
<TextView android:id="@+id/label1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000cc" android:text="This is Activity1" android:textSize="20sp" android:textStyle="bold" />
<EditText android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="54px" android:text="tel:555-1234" android:textSize="18sp" width="fill parent" />
<Button android:id="@+id/btnCallActivity2" android:layout_width="149px" android:layout_height="wrap_content" android:text="Make Phone Call" android:textStyle="bold" />
</LinearLayout>B)Activity File: |
Intent To Make Call Code Source Example :
A)Layout XML File:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" >
<TextView android:id="@+id/label1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff0000cc" android:text="This is Activity1" android:textSize="20sp" android:textStyle="bold" />
<EditText android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="54px" android:text="content://contacts/people/" android:textSize="18sp" width="fill parent" />
<Button android:id="@+id/btnPickContact" android:layout_width="149px" android:layout_height="wrap_content" android:text="Make Phone Call" android:textStyle="bold" />
</LinearLayout>B)Activity: |
A)Result:Summary Content Provider Tuto (Last)
To Write a Content Provider:
1. Plan your database, URIs, column names, and so on, and create a metadata class
that defines constants for all of these metadata elements.
2. Extend the abstract class ContentProvider.
3. Implement these methods: query, insert, update, delete, and getType.
4. Register the provider in the manifest file.

































No comments:
Post a Comment